Vue入门---常用指令详解
本文共 2887 字,大约阅读时间需要 9 分钟。
Vue入门
Vue是一个MVVM(Model / View / ViewModel)的前端框架,相对于Angular来说简单、易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了。比较适用于移动端,轻量级的框架,文件小,运行速度快。最近,闲来无事,所以学习一下Vue这个流行的框架,以备后用。
一、指令
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json(同angular中的ng-repeat),需要注意从vue2开始取消了$index
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
二、基本组件属性
1 new Vue({2 el, // 要绑定的 DOM element3 template, // 要解析的模板,可以是 #id, HTML 或某個 DOM element4 data, // 要绑定的数据5 computed, // 依赖于别的数据计算出来的数据, name = firstName + lastName6 watch, // 监听方法, 监听到某一数据变化时, 需要做的对应操作7 methods, // 定义可以在元件或模板內使用的方法8 })
三、基础使用
1.html
12{
{msg}}3
2.js
1 var app=new Vue({ 2 el:'#app',//标签的类名、id,用于获取元素 3 //以键值对的形式存放用到的数据成员 4 data:{ 5 msg:'显示的内容' 6 }, 7 //包含要用到的函数方法 8 methods:{ 9 }10 }); 这样js中msg的内容就会在p标签内显示出来。
四、实例
利用bootstrap+vue实现简易留言板的功能,可以增加、删除,弹出模态框
1 2 3 4 5简易留言板 6 7 8 9 12 13 14 15 16 17 48 49 5051 65113 114
66用户信息表
67 68
93 94 9569 74序号 70名字 71年龄 72操作 7375 82{ {index+1}} 76{ {item.name}} 77{ {item.age}} 7879 80 8183 8784 85 8688 9289 91暂无数据....
909611297 110111
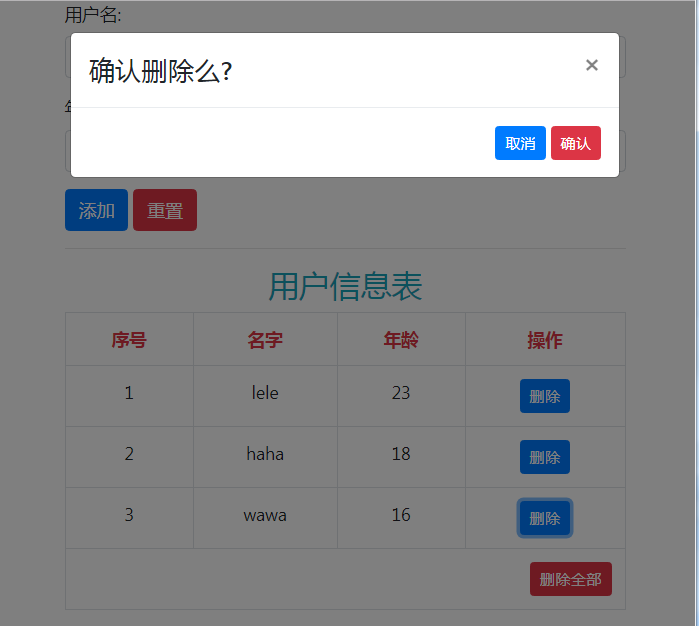
运行效果:

转载地址:http://loaql.baihongyu.com/
你可能感兴趣的文章
raspberry pi 3b hdmi线接到55寸智能电视上显示
查看>>
mysql主从同步配置
查看>>
优化Windows 7 让系统运行更加快速稳定安全
查看>>
[收集帖]MySQL修改root密码的多种方法
查看>>
saltstack初步学习
查看>>
数据库查询性能优化问题
查看>>
gitlab CI
查看>>
IIS中搭建web服务器
查看>>
磁盘柜群集 ——SAN存储之飞康IPStor管理
查看>>
利用H3C ER5100权限绕过漏洞***内网
查看>>
二叉树层次序遍历
查看>>
在机器关机时关闭mysql服务实例
查看>>
GitHub创建SSH Keys
查看>>
TCP/IP协议族
查看>>
vue-devtools
查看>>
使用phpmyadmin导入SQL数据报错:#1062 - Duplicate entry '...
查看>>
Java Script 用对象属性模拟map 实现去重算法
查看>>
如何给按钮加上链接跳转功能
查看>>
ORACLE PL/SQL编程 游标
查看>>
micro:bit 的完整硬件方案
查看>>